반응형
구글에선 웹폰트, 웹아이콘 서비스를 제공하고 있다. 링크만으로 폰트를 사용할 수 있으므로써 우리는 보다 편리하게
홈페이지의 가독성을 높일 타이포그래피를 찾을 수있다. (물론 인터넷이 연결되어야 폰트가 지정됨)
<구글 웹 폰트 서비스를 이용하여 폰트를 다양하게 설정하기>
일반적으로 한 페이지당 웹폰트 연결은 3개 이하로 적용하는 것이 적당하다.
너무 많은 웹 폰트의 연결은 사이트의 로딩 속도에 영향을 미칠 수 있기 때문.
많은 폰트를 사용하면 폰트가 무거워지므로 제목/ 본문/ 강조에 쓰이는 3개지가 적당하다. 컬러도 마찬가지다.
웹 폰트를 html에 적용시키는 방법은 다음과 같다.
1.아래 링크에 접속합니다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
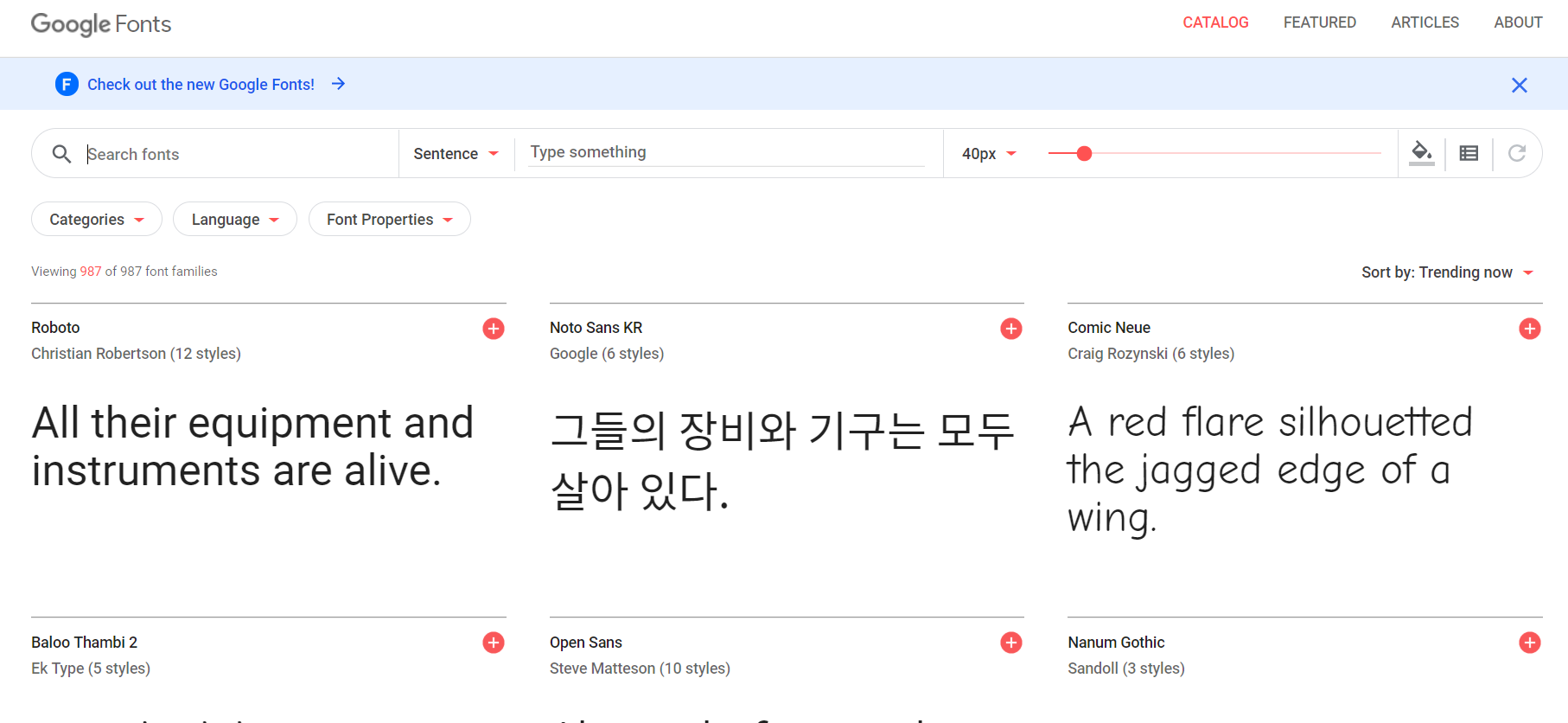
접속하면 아래와 같은 화면이 보여집니다.

여기서 한국어로된 폰트가 필요하다면 Language를 한국어로, 자신이 필요한 것을 알맞게 설정하여 폰트를 고릅니다.

<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>구글 웹 폰트</title>
<link href="https://fonts.googleapis.com/css?family=Liu+Jian+Mao+Cao&display=swap" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="./css/style01.css">
<!--글꼴 먼저 선언 후 파일 호출 -->
</head>복사한 링크를 자신이 링크한 스타일시트의 위쪽에 붙혀줍니다.
그런 후 텍스트를 써주면
<body>
<p>
Google Web Fonts
</p>
</body>결과
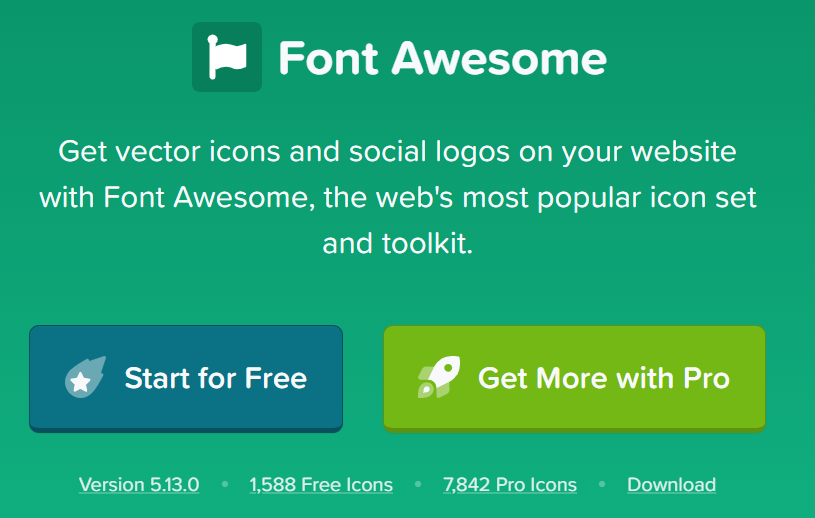
웹아이콘
Font Awesome
fontawesome.com
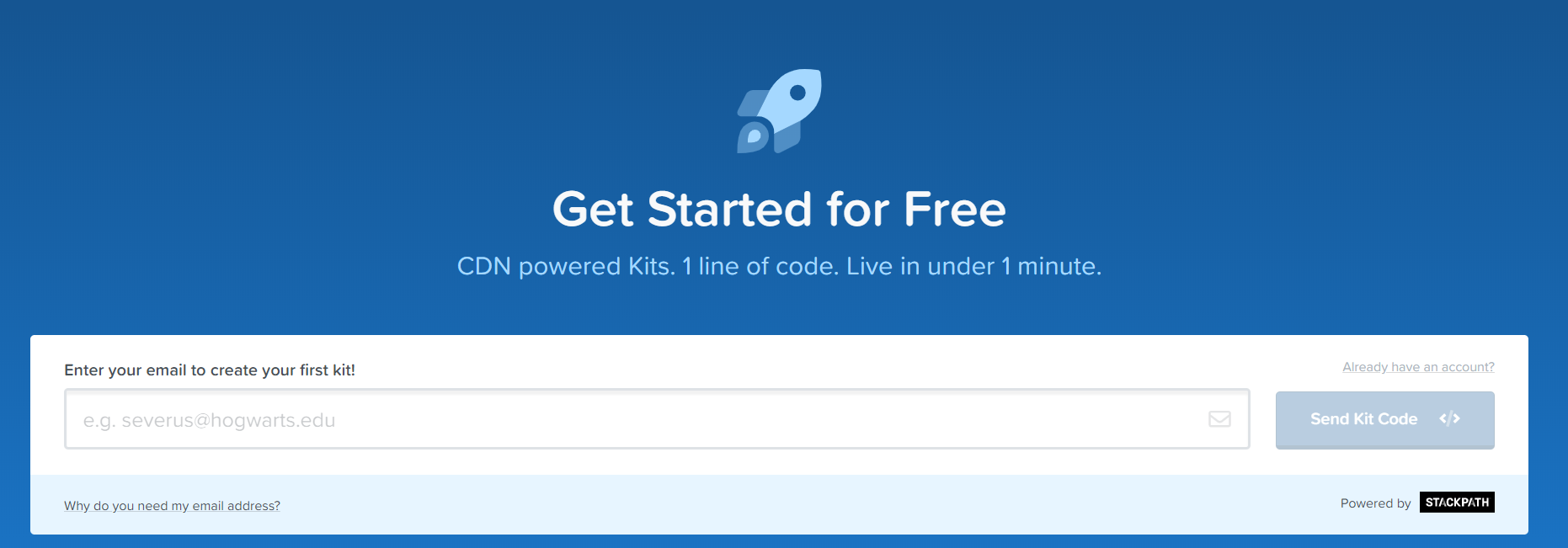
1. start for Free를 클릭합니다.

계정 생성해야한당




<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>구글 웹 아이콘</title>
<script src="https://kit.fontawesome.com/cccee664d4.js" crossorigin="anonymous"></script>
</head>
<body>
</body>
</html>반응형
'web > HTML&CSS' 카테고리의 다른 글
| [HTML/CSS]:hover로 transition 효과주기 (0) | 2020.04.01 |
|---|---|
| HTML 하이퍼링크 (0) | 2020.03.30 |
| [CSS]transform(3D변형)효과 주기 (0) | 2020.03.27 |
| HTML5의 시멘틱태그, 그 외 태그들 (0) | 2020.03.26 |
| [CSS]표 병합엔 border-collapse, 스크롤 생성할 땐 overflow (0) | 2020.03.20 |



댓글