반응형

jQuery에서 new Date(), setInterveal()을 사용하여 간단히 현재시각을 보여주는 디지털 시계를 만들 수 있다.
[html]
꾸밀 것 없이 간단히 시간을 나타낼 장소인 span태그와 시작과 종료 버튼만 마크업했다.
<p>
<span>00</span>:
<span>00</span>:
<span>00</span>
</p>
<div class="wrap_btn">
<button>시작</button>
<button>종료</button>
</div>[css]
css는 이쁘게 꾸미진 않았다...😌그냥..형태만..ㅎㅎ
@charset "utf-8";
/*reset*/
*{margin:0; padding: 0;box-sizing: border-box;}
html { overflow-x: auto;}
dl,ol,ul,li {list-style: none;}
a{outline:0; text-decoration:none;color:#555; cursor: pointer;}
a:active, a:hover {text-decoration:none;}
fieldset,img{border:0; vertical-align: top;}
i {font-size: 14px; color: silver;}/*아이콘 초기설정*/
.checkbox_icon {display:none;} /*체크박스감추기*/
blockquote, q {quotes: none}
input,select,textarea,button {vertical-align:middle}
button {border:0 none;background-color:transparent;cursor:pointer}
/*타이머*/
p{font: bold 100px arial; margin:100px auto; text-align:center;}
div.wrap_btn{text-align: center;}
button{width: 100px;height: 50px;background-color: #777;border-radius: 5px;font-size: 15px;}[js]
$(document).ready(function(){
//시작버튼을 눌렀을 때
$("button").eq(0).on("click",function(){
var timer = setInterval(function(){
var now = new Date();
var hr=now.getHours();//시간
var min=now.getMinutes();//분
var sec=now.getSeconds();//초
$("span").eq(0).text(hr);
$("span").eq(1).text(min);
$("span").eq(2).text(sec);
//한자리 수일 경우 앞에 0을 붙혀 두자리 수로 유지.
if(hr<10){
$("span").eq(0).text("0"+hr);
}
if(min<10){
$("span").eq(1).text("0"+min);
}
if(sec<10){
$("span").eq(2).text("0"+sec);
}
},1000); //1초마다
//종료버튼을 눌렀을 때
$("button").eq(1).on("click",function(){
clearInterval(timer)
});
});
});시작버튼을 누르면 setInterval()함수를 사용하여 1초마다 현재시각을 보여줄 것이다.
종료버튼은 clearInterval(변수명)을 사용한다.
//종료버튼을 눌렀을 때
$("button").eq(1).on("click",function(){
clearInterval(timer)
});현재시각은 원래 0~9까지 한자리 수 이지만 시계로써 어색하기 때문에 if문을 사용하여 한자리 수일 경우 앞에 문자열0을 붙혀 두자리수가 유지되도록 하였다.
//한자리 수일 경우 앞에 0을 붙혀 두자리 수로 유지.
if(hr<10){
$("span").eq(0).text("0"+hr);
}
if(min<10){
$("span").eq(1).text("0"+min);
}
if(sec<10){
$("span").eq(2).text("0"+sec);
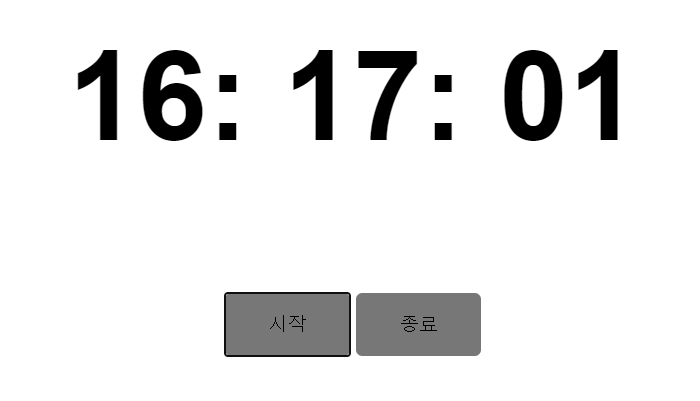
}[결과화면]

반응형
'web > jQuary' 카테고리의 다른 글
| .append() (0) | 2020.05.27 |
|---|---|
| [jQuery]요소 추가하기:.appendTo() (0) | 2020.05.26 |
| [jQuery]마우스 휠 이벤트 연결하기 (0) | 2020.05.26 |
| [jQuery]동영상 태그 제어-.load(), .play(), pause() (0) | 2020.05.26 |
| [jQuery]x축,y축 위치 알아내기-.offset().top과 .offset().left (0) | 2020.05.26 |



댓글